
オサレなアイキャッチが張ってある記事を見つけては、すげ~なぁ~って見とれてしまい、記事を読む時間より眺めている時間のが長いことありません??
こんにちは、ぶんがです(^o^)/
ブログの記事にアイキャッチと呼ばれる画像を貼り付けるのが今のトレンドのようで、私もその波に乗り遅れないようにあちこちのサイトから無料画像をダウンロードして使ったりしています。
今日はそんなアイキャッチを用意する手段の一つとしてhttps://placeit.net/を利用するおはなしをしたいと思います。
アイキャッチを手軽に用意する極意
アイキャッチって大事ですよねぇ。
冒頭でもお話しましたが、記事の頭にオサレな画像が貼ってあるだけで、目に留まって記事を読んじゃったりしますよね。
なので、私もアイキャッチの画像には拘っていきたいなぁと思ったりしています。
無料画像をお手軽にダウンロード
最初の頃から良く利用しているのがこの検索サイトから無料画像をダウンロードしてお手軽に貼り付ける方法です。
フリー素材、無料画像の横断検索サイトNo.1【タダピク】
たくさんの画像を複数のサイトから横断検索してくれるので非常に助かっています。
マジで感謝です。
そのうち、ただダウンロードした画像を貼り付けるだけでは芸がないなぁと思い始め、最近ではフォトショで文字を入れてみたり、画像を加工したりしています。
それだけでは飽き足らず、はめ込み画像などにもチャレンジしてみますが、切り抜きやらマスクやら難しい手順をこなさなければならず、一筋縄では行きません。 その難しい手順を乗り越えたとしても、どうも出来栄えがイマイチだったりして、なんだかなぁ〜って思ったり。
簡単にはめ込み画像を用意
そんな中、見栄えの良いはめ込み画像を簡単に作ってくれるウェブサービスがあったのでその使い方を紹介し、さらに美味しく使えるちょっとした裏技も紹介しちゃいます。
Placeitを使う
誰でも簡単に瞬時に綺麗なはめ込み画像を作れちゃうサイトがこちらです。
Free iPhone Mockup Generator & App Demo Videos by Placeit
Insert your app screenshot into iPhone and iPad mockups templates for free. It's much faster than using a PSD mockup. Generate product mockups using our templates within seconds!
placeit.net
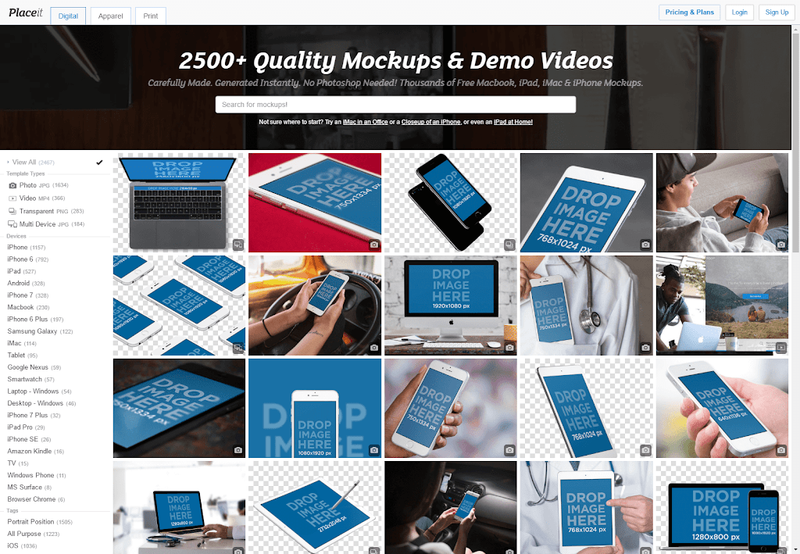
さっそくサイトを見てみると、こんな風にサンプル画像が並んでいます。
スマホやPCのモックアップから、シャツなどのアパレル系、コーヒーカップや街角の看板に至るまで、2500種類を超える色々なパターンのはめ込み画像を作ることができます。

サンプル画像の中の『DROP IMAGE HEAR』の部分に、はめ込みたい画像が入る予定です。
ざっと見て、良さそうなサンプル画像を選ぶとボタンがあらわれます。
それぞれ
『Upload Image』
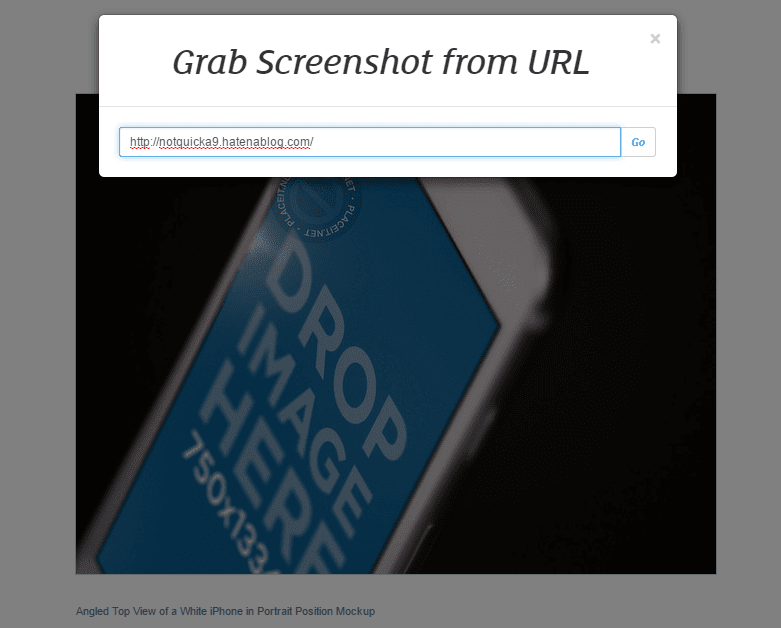
パソコンからイメージをアップロード『Screenshot From URL』 ウェブのURLから直接取得

今回はURLからの取得をやってみます。
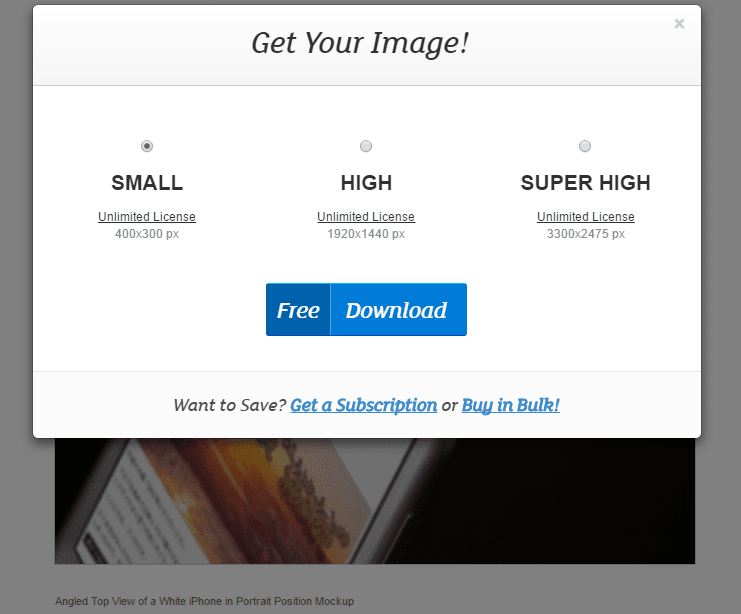
Goを押してしばらく待つとダウンロードを促すウィンドウが表示されるので、好きなものを選びます。
SMALLはユーザー登録をすれば無料でダウンロード可能です。
HIGH以上は有料会員にならないと取得できません。

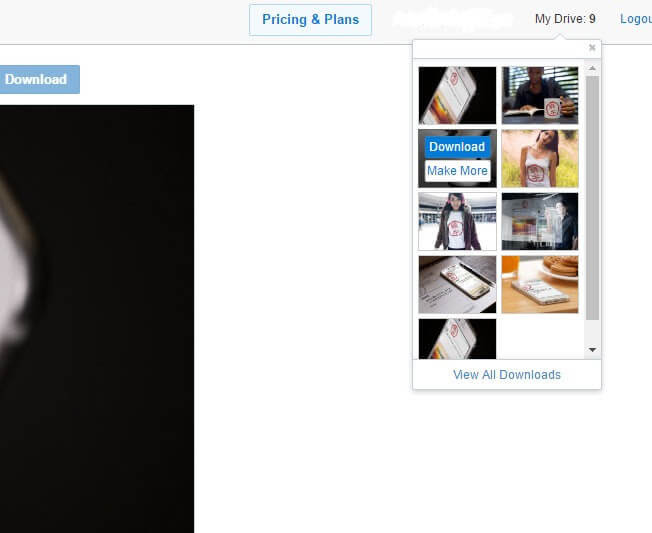
すると右上のMyDriveに保存されます。
このMyDriveには複数の画像を作成した場合、下の画像のように複数枚保存されるようになってます。

適宜 MyDrive内のDownloadを選ぶことで、無事に自分のPCへダウンロードできます。
色々作ってみた








どうでしょうか??
自力でフォトショなどを使ってはめ込み画像を作ると結構、切り抜きやマスクなど面倒ですし、出来上がってみると違和感があったりしますが、このサービスだとほぼ完璧に近い形で仕上げてくれます。
特にボケ感だったり、シャツのシワ部分などはプロ級の仕事です。
無料だとちょっと画像が小さい問題
この『Placeit』無料で使えるのは良いのですが、無料アカウントだと400x300の大きさまでで、アイキャッチに使うにはちょっと小さいんじゃね?という感じ。
先程の画像達もスマホで見る分にはまだ良いけども、PCで見ると相当小さいです。
小さいなら拡大しちゃえ
小さいなら拡大しちゃえばいいじゃんってことで、拡大してみるんですが、普通に拡大するとギザギザしちゃってちょっと嫌。
そこで、最近流行りのディープラーニングを使用して解析しつつ画像を高解像度化してしまうという技術(CNN)を使って大きくしちゃいましょう。
難しいお話しはこの辺が詳しくてオヌヌメ。
Deep LearningとConvolutional Neural Network - Stimulator
waifu2xを使って高解像度化
そこで登場するのが、waifu2xというウェブサービスです。
waifu2x.udp.jp
早速やってみる
こいつを入力して

出てくるのが、こいつ

ほぼ劣化なし。
写真のプリントにするには色々と課題があるかも知れませんが、ブログのアイキャッチで使用するには申し分ない出来栄えです。
画像を軽量化して読み込みを早くしよう
ここまでしたんだから、もうちょっと手をかけてあげて、ブログ内で使う各画像の容量を抑えて、記事の読み込みを高速化してあげましょう。
TinyPNGを使う
画像軽量化で探せばたくさんのウェブサービスが出てきますが、私が使っているのはこれ。
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com
こいつをメインで使っている理由は一度に20個までのファイルを放り込んで処理できるところです。
大雑把な性格なので、エイヤッとまとめて出来るのはとても楽で重宝しています。
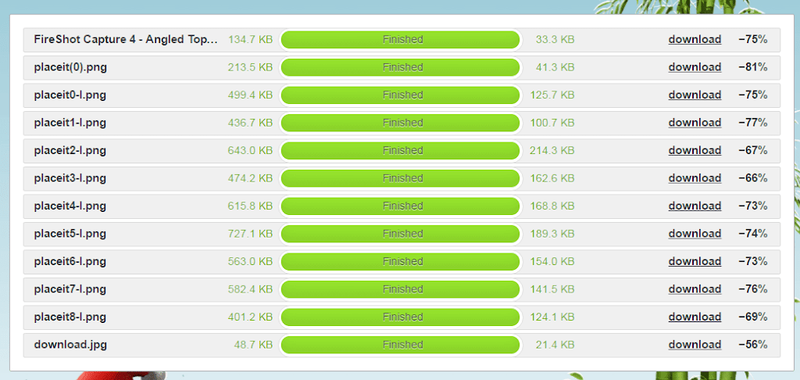
ちなみに、今回使用したファイル群を圧縮しているところです。
右端にどのくらい圧縮されたかがパーセンテージで表示されています。

全ての画像だと、9MB → 2.3MB なので、おおよそ75%も節約できていることになります。
それでいて、画像の劣化は殆ど分かりません。 最先端の技術ってすごいですねぇ。
まとめ
ざっくりとアイキャッチ画像をお手軽にオサレさんに作る、1つの手段として Placeit を紹介させて頂きました。
少しでも皆さんのブログライフのお役にたてば幸い。
ではまた~(^.^)/~~~




