
こんにちは、バレンタインにひとつもチョコがもらえませんでした。
「ちょ。。。 こんなことあります?」
身内からも一切無かったのは、記憶にある限りコレが初めてかと思います。
「毎年あるんだし、今回はべつに良いでしょ?」ってのが、みんながみんな奇跡的に重なってのことで、別に嫌われちゃってるからじゃないんだからね……と自分を慰めて、何事も無かったかのように装って過ごしてます(T_T)
こんにちは、ブンガです。
さてと、、、、
今回はブログにて引用タグ部分を修飾するカスタマイズについてです。
引用タグ <blockquote> をカスタマイズしてみる
ブログを書いていると、引用タグってしょっちゅう使いますよね。
引用した部分を□で囲んでくれるんですがこれがちょっと分かりにくいんですよね。
でも、他の方のブログを読んでいると、この引用部分に凝っている方がいて、どうやるんだろうなぁ……と、やんわりと思いつつも、手を付けられないでいました。
それでも毎回同じようなことを思いつつも、記事を書いていたんですが、とうとう我慢できなくなって、「え~い!! 記事書いてる途中だけど、調べてみよ」って事で、調べました。
調べてみたら、ちょちょっとコピペだけで出来るカスタマイズなんですね。
なんでもっと早くにやらなかったんだろ。。。
参考サイト
本当にたくさんの解説サイトがありましたが、今回参考にしたサイトはこちら。
引用タグ(blockquote)をCSSのみで装飾する | 賢威カスタマイズ研究所
引用タグ(blockquote)をブログで使う機会は結構あると思いますが、 デザインがデフォルトのままというブログが多いです。 ただ、画像を使ってまで引用タグをデザインするかと言われると… 正直、私はそこまで凝った画像を・・・
www.keni-customize.net
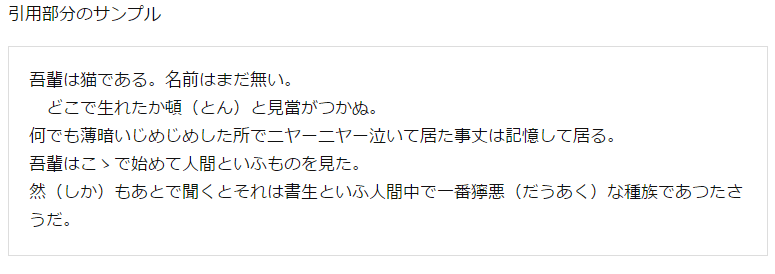
ちなみに、今までのサイトはこんな感じです。

一応、枠で囲まれてはいますが、無味乾燥でつまらないですねぇ。
ここが引用ですよ!っていう主張が欲しいですね。
実際にやった作業
今回は画像を使わずにCSSのみで引用の装飾を施すものです。
「:before、:after疑似要素」ってのを使うんですが、小難しいことは不要で、CSSを所定の場所にコピペするだけでOKなカスタマイズです。
以下のCSSを
はてなブログの管理画面-デザイン-カスタマイズ-デザインCSSへコピペします。
スマホ用にはヘッダ-タイトル下部分にコピペします。
/*****引用装飾設定*****/ blockquote{ position: relative; margin: 0 1em 1.5em; padding: 1em; border: 3px solid #d7d7d7; background-color: #e0e0e0; z-index: 1; } blockquote p{ position: relative; z-index: 3; } blockquote:before{ content: "“"; font-size: 1000%; line-height: 0.8em; font-family: 'Times New Roman' ,"MS Pゴシック" ,sans-serif; color: #F0F0F0; position: absolute; left: 0; top: 0; z-index: 2; } blockquote:after{ content: "”"; font-size: 1000%; line-height: 0em; font-family: 'Times New Roman' ,"MS Pゴシック" ,sans-serif; color: #F0F0F0; position: absolute; right: 0; bottom: 0; z-index: 2; }
結果
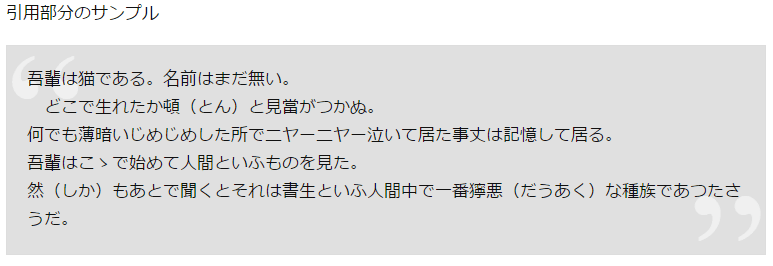
上記作業を行った結果こんな感じになります。

どうでしょ??
いかにも引用しました!って感じになりました。
私は左上と右下にダブルクオーテーションが入っているデザインにしましたが、参考にしたサイトには他にも色々なバージョンがあるので参考になります。

